Introduction
Thank you for your interest in this plugin. If you have any questions that are beyond the scope of this help documentation, please feel free to email us at realwebcare @ gmail dot com. We’d be happy to help you.
installation
Installing 'WRC Pricing Tables Ultimate' Plugin is as simple as installing any other WordPress Plugin. If you don't know how to install plugins, please review the two options below:
1. Install by ZIP File
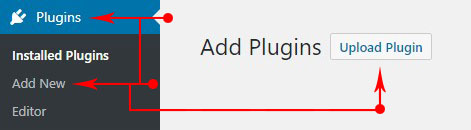
1 - Go to the WordPress admin panel and then navigate to Plugins > Add New > Upload.

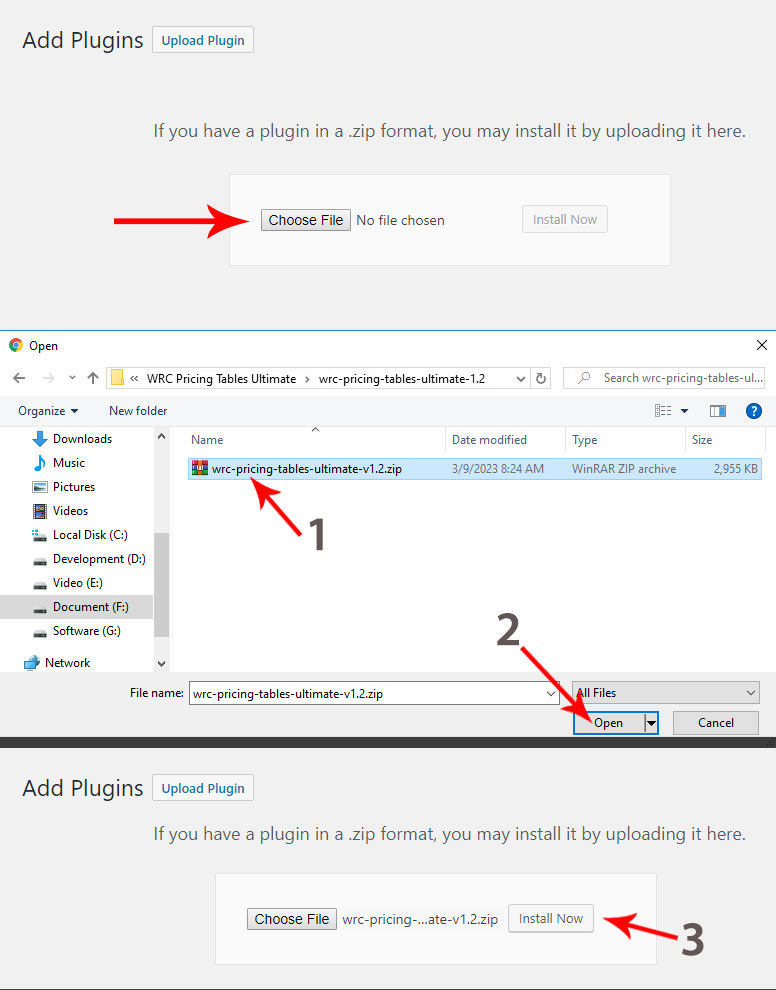
2 - Choose the plugin zip file named as wrc-pricing-tables-ultimate-v1.0.zip and click the Install Now button

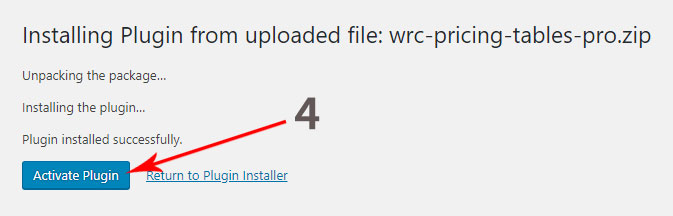
3 - Wait untill the installation process ends. When you will see the text, Plugin installed successfully click on Activate Plugin button.

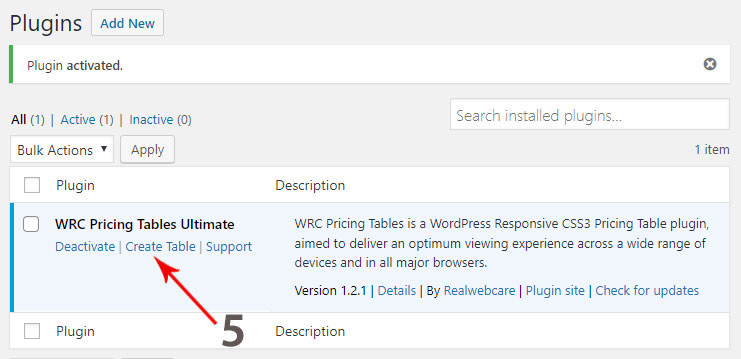
4- Congratulations! you are ready to create your pricing table. Click on Create Table link to create a pricing table from 13 ready-made templates.

2. Install by FTP
Quick Start
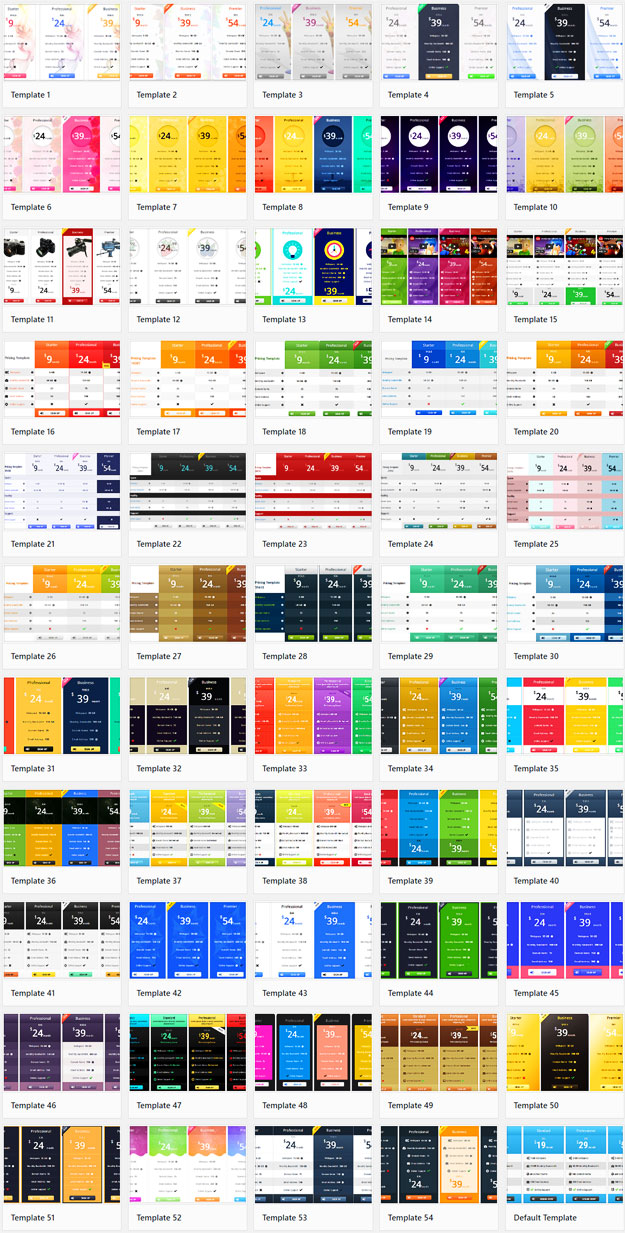
From WordPress admin panel, navigate to Pricing Tables > Templates. Select your table from 50+ ready-made templates and click on Create Table button on mouse over. You will get a ready-made pricing table instantly! Navigate to All Pricing Tables and start configuring table content.

Edit Pricing Table & Features
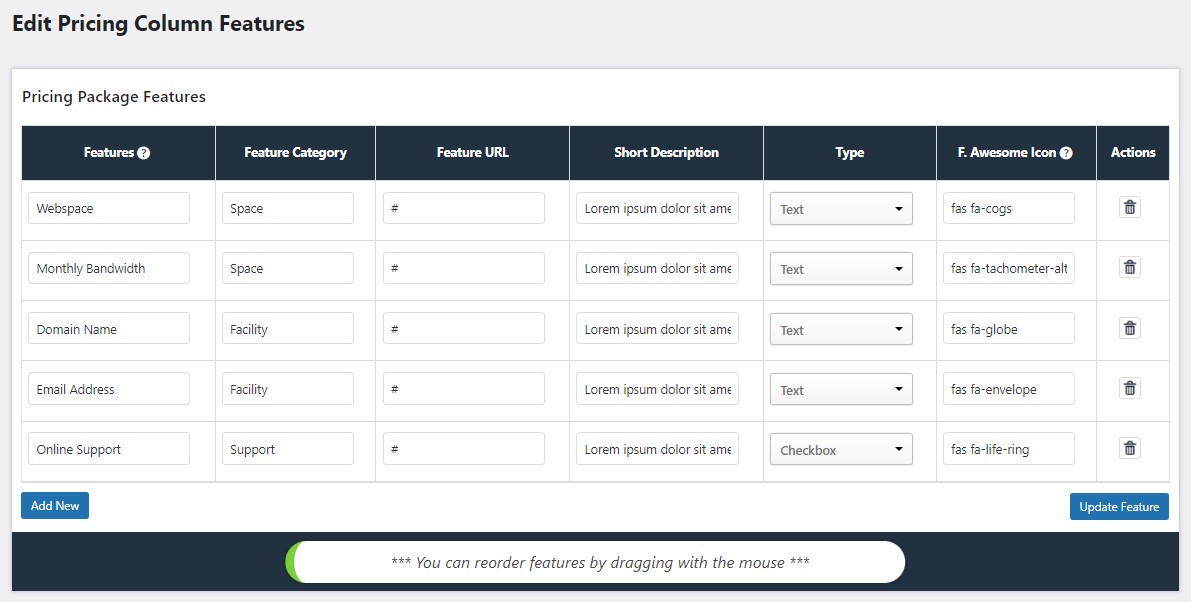
You can customize the features of your pricing table as per your preference. After updating the features, go to the Edit Columns section and input the values of the features in the corresponding feature section. For your convenience, the column features are divided into six parts as follows:

Finally, click on the Update Feature button to include the feature in the pricing table.
Edit Columns
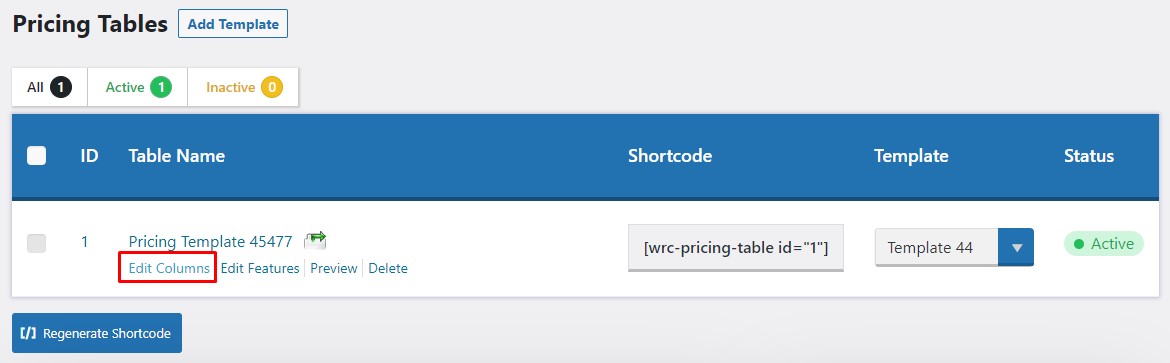
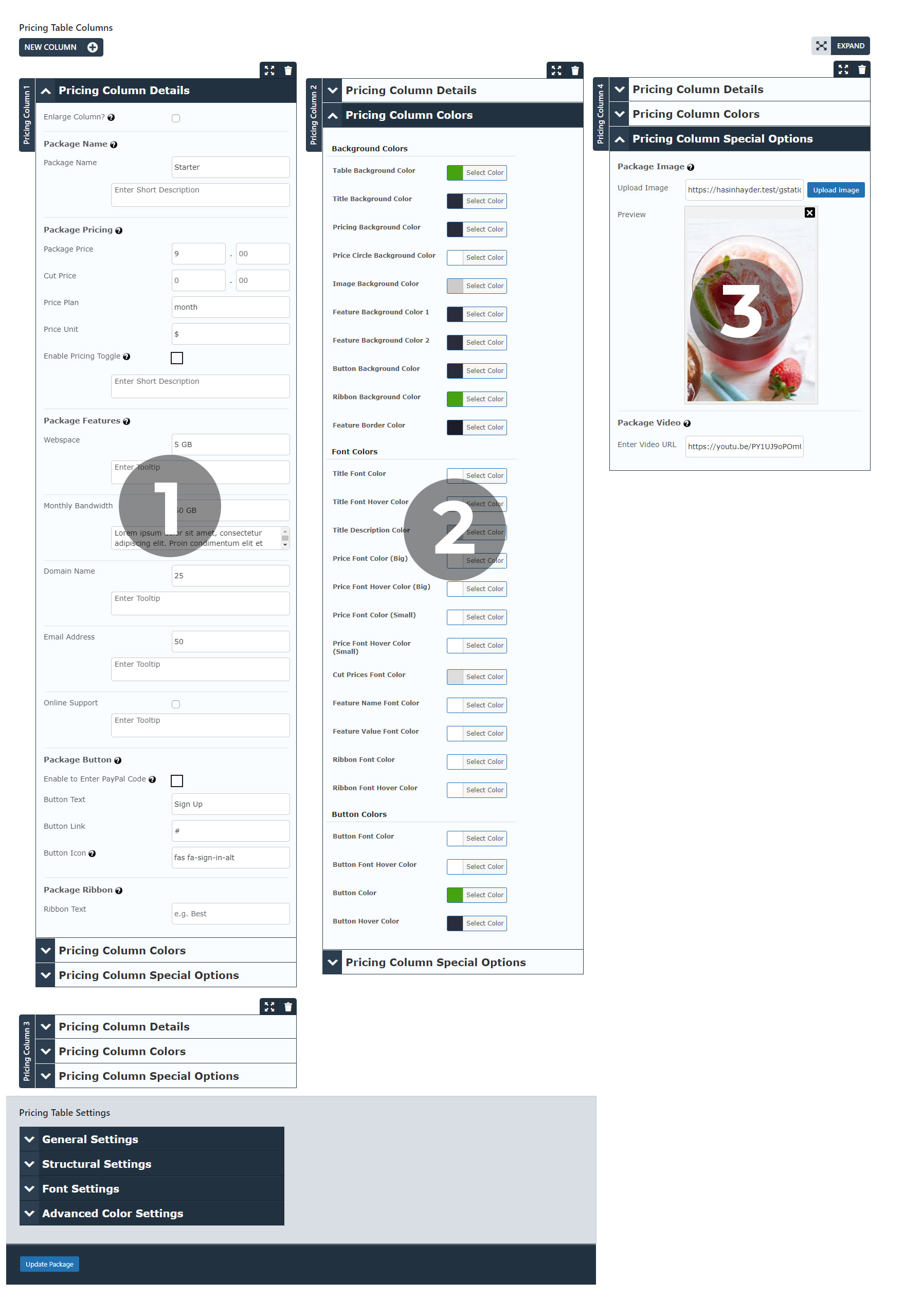
Mouse over your recently created pricing table and click on the Edit Columns link. You can add as many columns to the pricing table as you like. Each column has three sections:

Pricing Column Details
This section has six parts:

Pricing Column Colors
In this section, you can select colors for your pricing table using the ColorPicker tool. It is divided into three categories:
Pricing Column Special Options
This section will help you make your packages more attractive by using images or videos. You can easily add images for each package individually using the WordPress Media Uploader. You can also add videos (YouTube only) for each package by entering the YouTube video URL in the provided text field. To display the image or video, you must enable the Package Image or Video option in the General Settings under Pricing Table Settings. In the General Settings, you can also set the image width, height, margin, and opacity to ensure that the image is the correct size for the pricing table. Similarly, you can set various parameters for the video, such as its height.
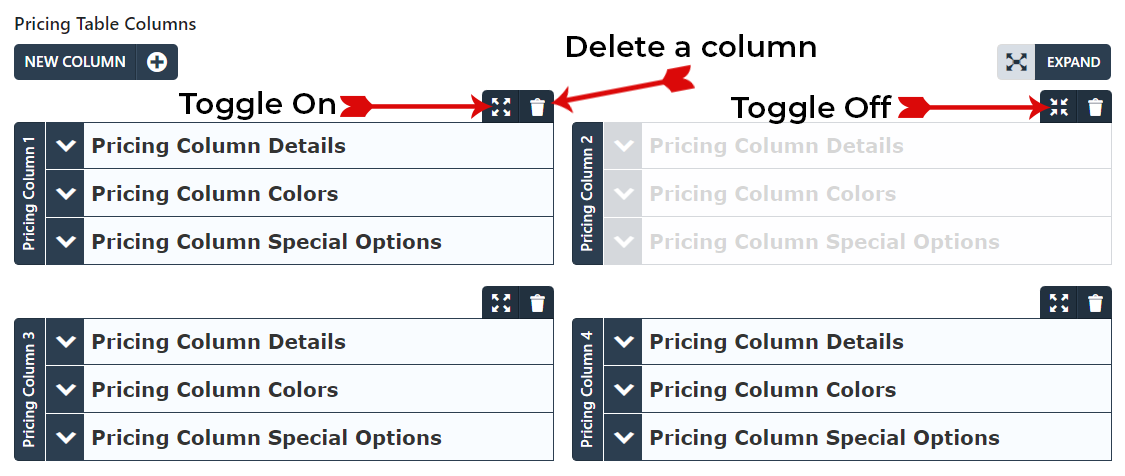
Hide or Delete Columns
Each column has a trash icon on the top right to delete the column. There is also a toggle icon next to each trash icon to disable/hide a column instead of deleting it. You can reactivate the column again by clicking on the toggle icon.

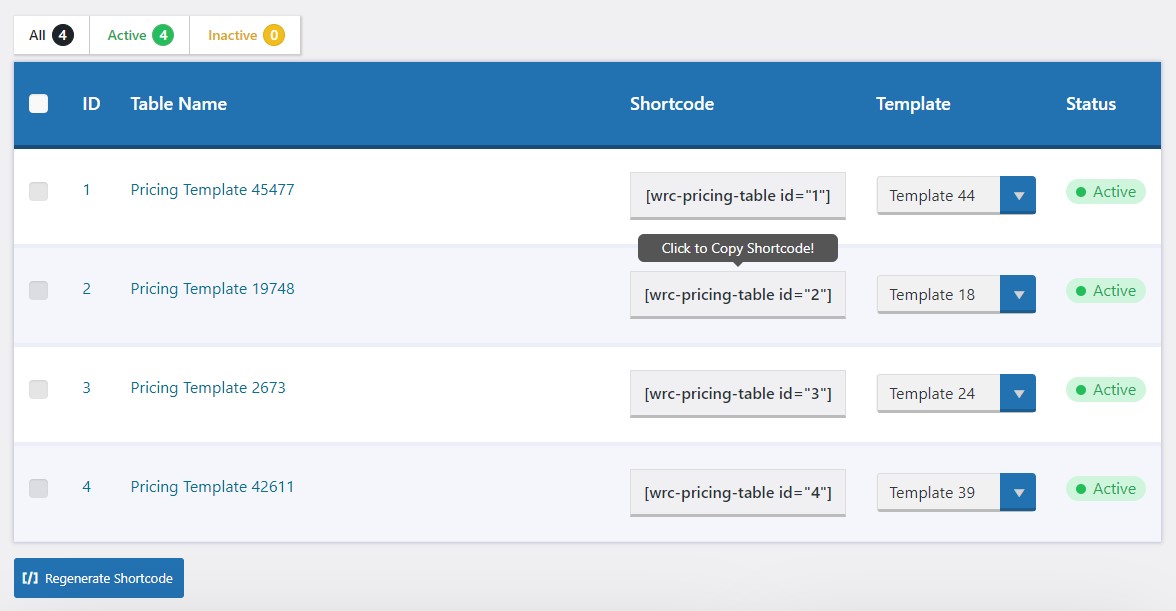
Shortcode
For every pricing table, a unique shortcode is automatically generated with a specific ID. To display a pricing table shortcode in a WordPress post or page, you need to access the post or page editor in the WordPress dashboard. Here's how:
After you have inserted the shortcode, you can save or publish the post or page. Once you visit the newly created post/page, you will be able to see the pricing table in action.

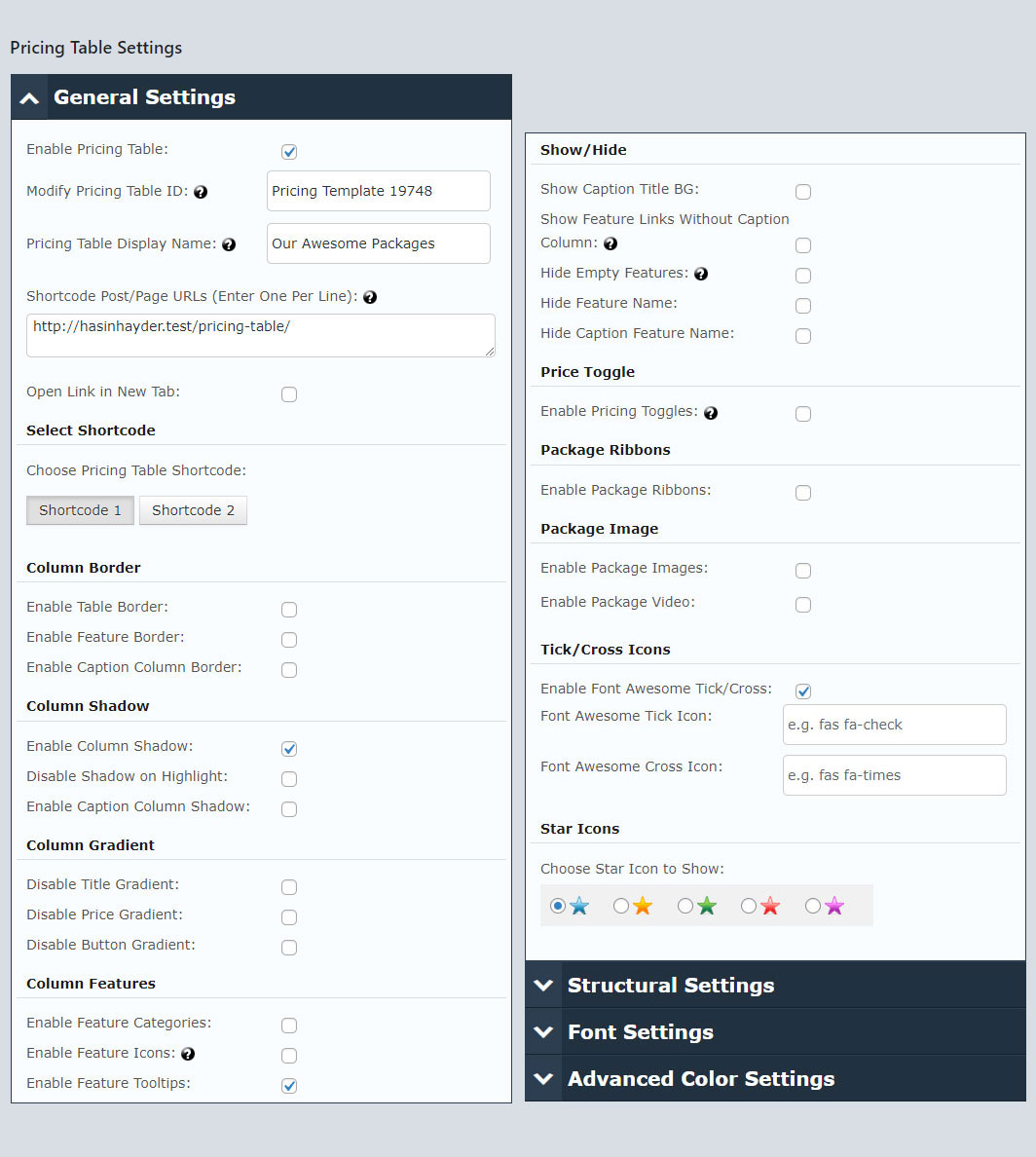
general settings
To enable the pricing table display, you must first activate it in the settings. Here, you can adjust the shortcode, column border, column shadow, column gradient, column features, and show/hide options. There are several options to configure:

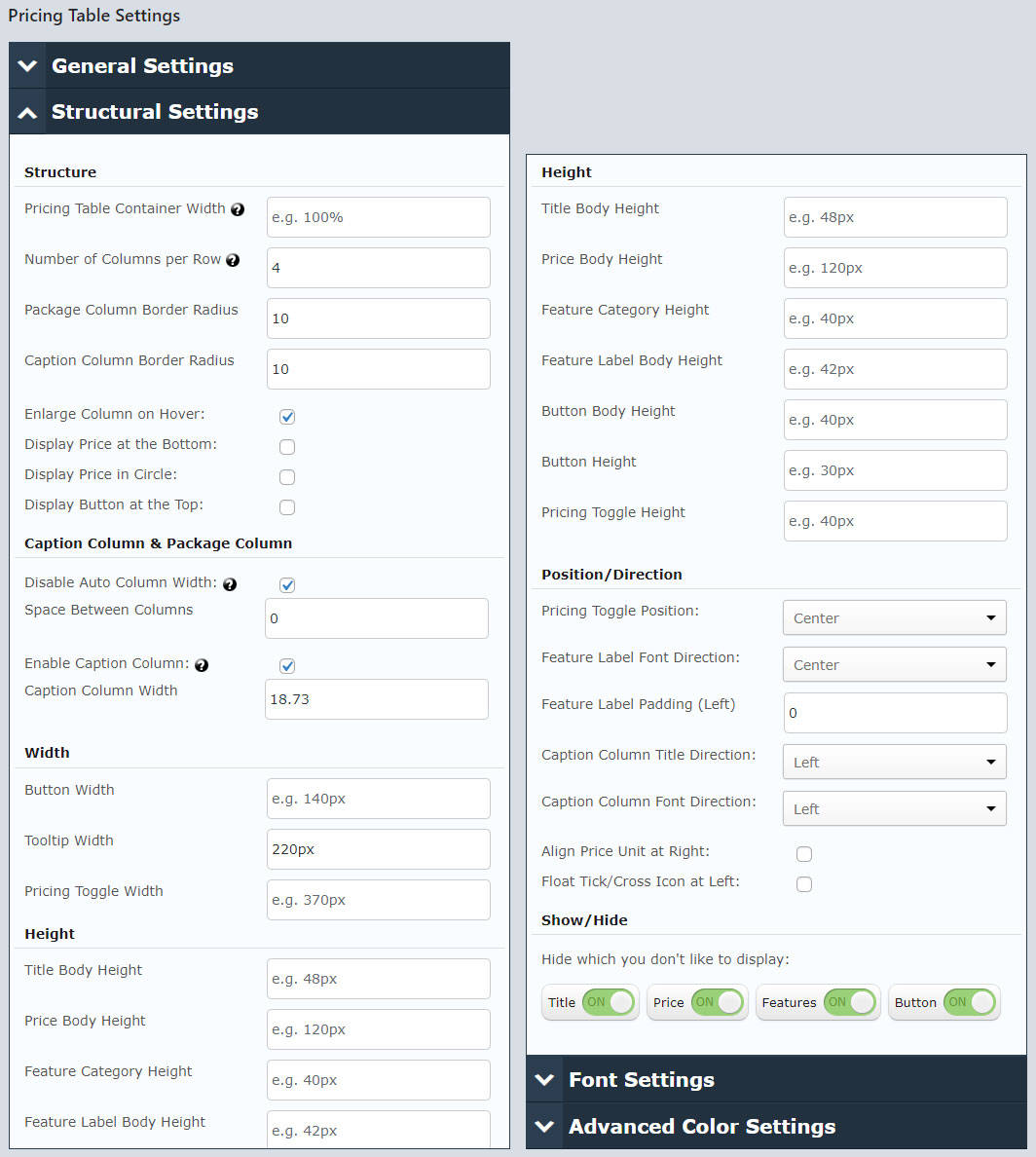
structural settings
Structural Settings is divided into 6 categories are as follow:

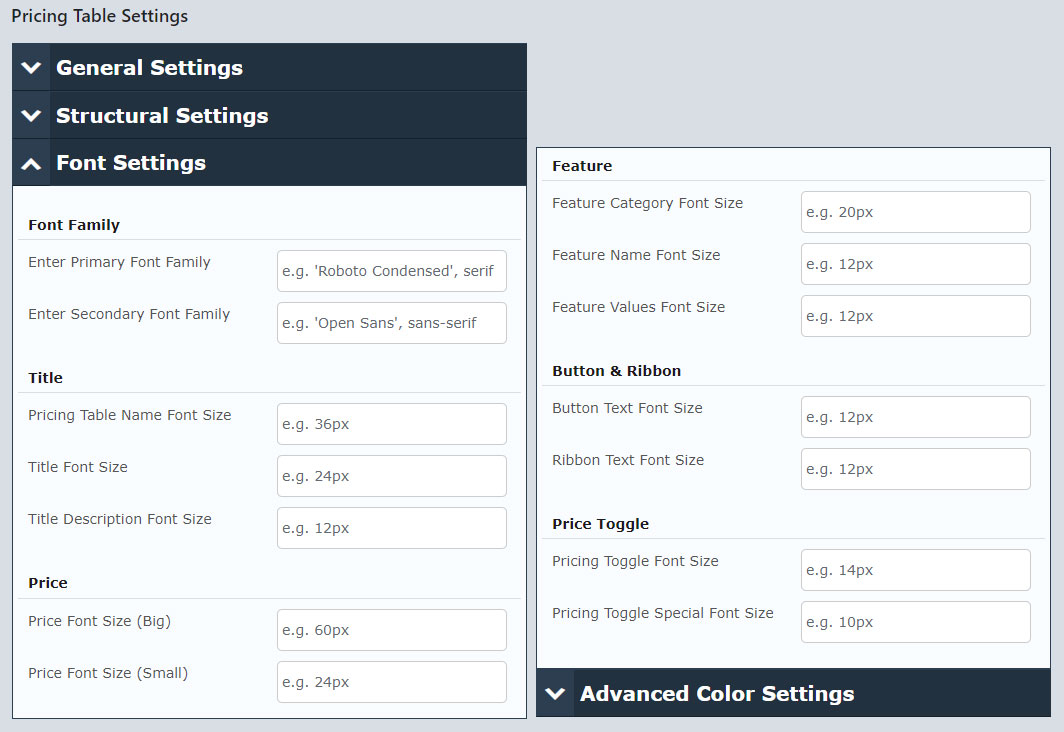
font settings
Here, you can set font family and font size for the pricing table. There are 6 categories here:

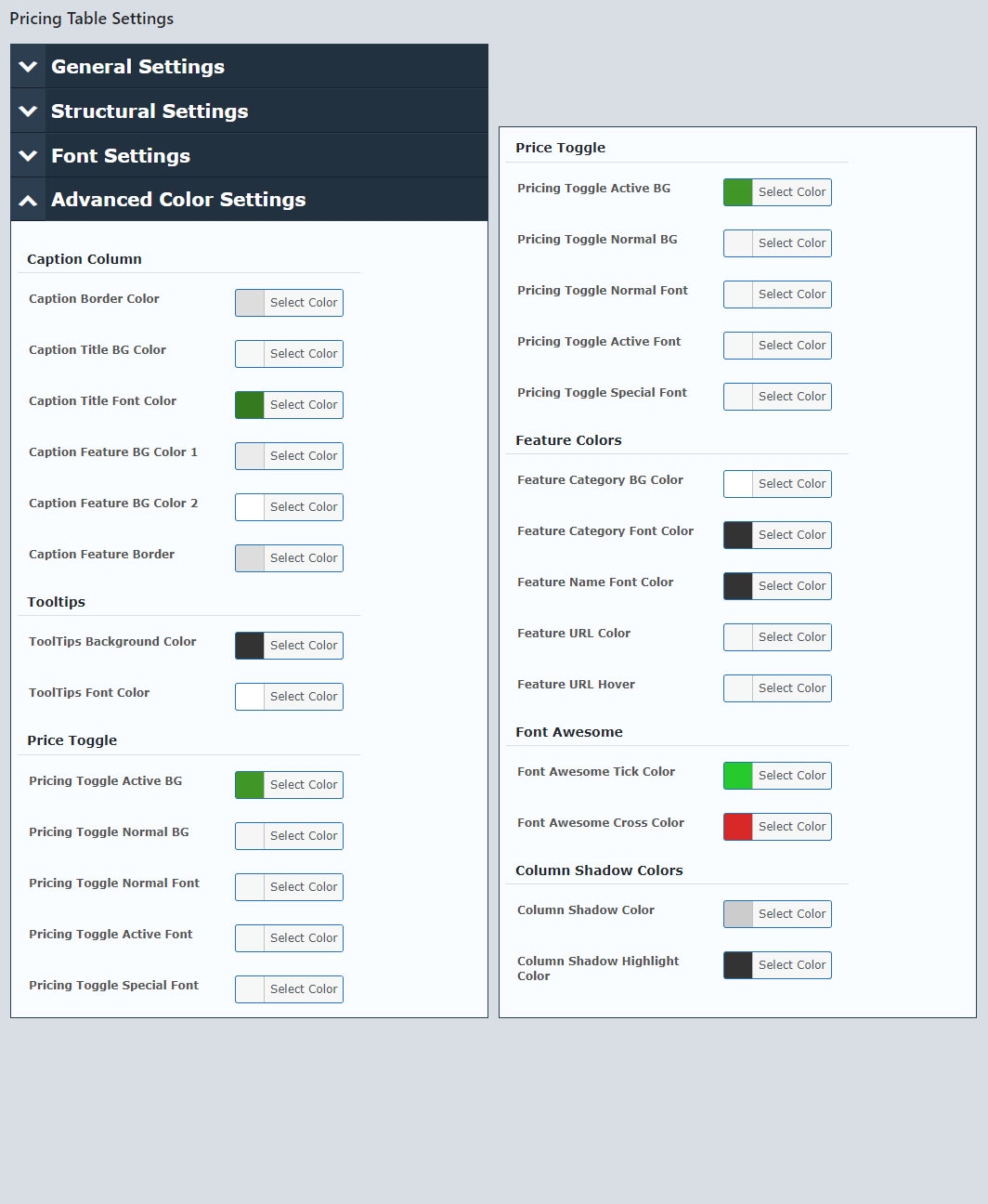
advanced color settings
Advanced Color Settings is for some of the other items of the pricing table. This section is divided into 6 categories are as follows: For example, if the caption column is enabled, then the column color can be selected. You can also change the background color of tooltip as well as it's font color. Column Shadow Color and Shadow Highlighted Color can also be selected here.

global settings
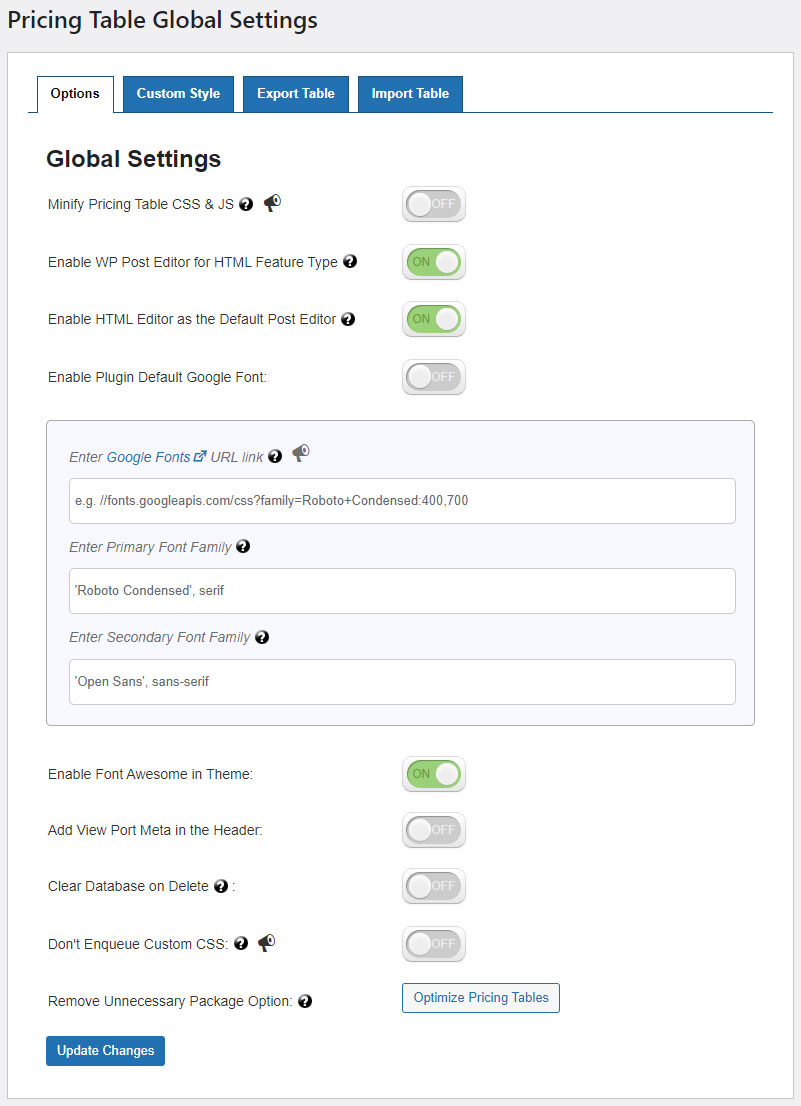
GLobal Settings are mainly to control CSS & JS files. There are 6 options here:

Options
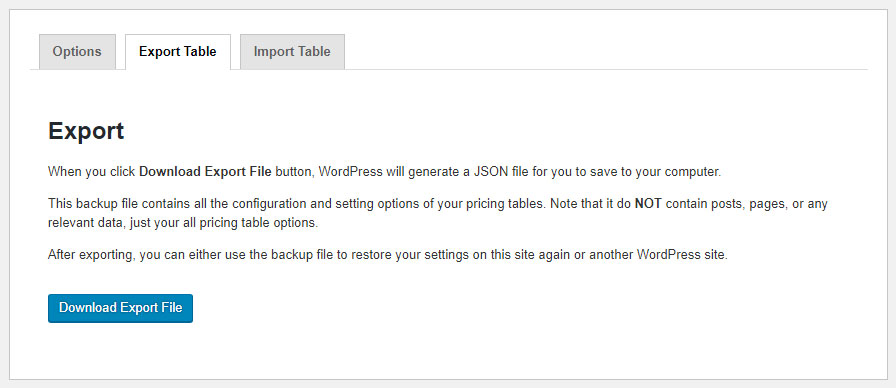
export table
Export Table:

Click on Download Export File button to generate a JSON file for you to save in your computer. This backup file contains all the configuration and setting options of your pricing tables. Note that it do NOT contain posts, pages, or any relevant data, just your all pricing table options. After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.
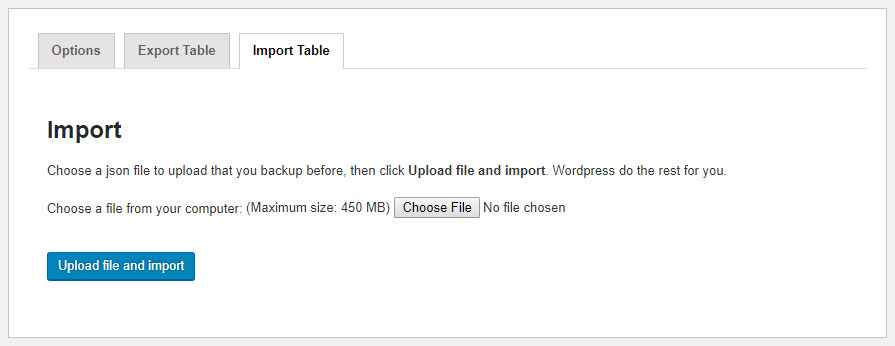
import table
Import Table:

Select a json file to upload that you exported before from Export Table tab, and click on Upload file and import. Wordpress do the rest for you.
Video Demo
Sources & Credits
I've used the following fonts, icons or other files as listed.