Introduction
Thank you for your interest in this plugin. If you have any questions that are beyond the scope of this help documentation, please feel free to email us at realwebcare @ gmail dot com. We’d be happy to help you.
installation
Installing 'WRC Pricing Tables Standard' Plugin is as simple as installing any other WordPress Plugin. If you don't know how to install plugins, please review the two options below:
1. Install by ZIP File
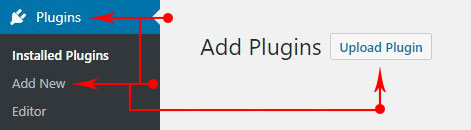
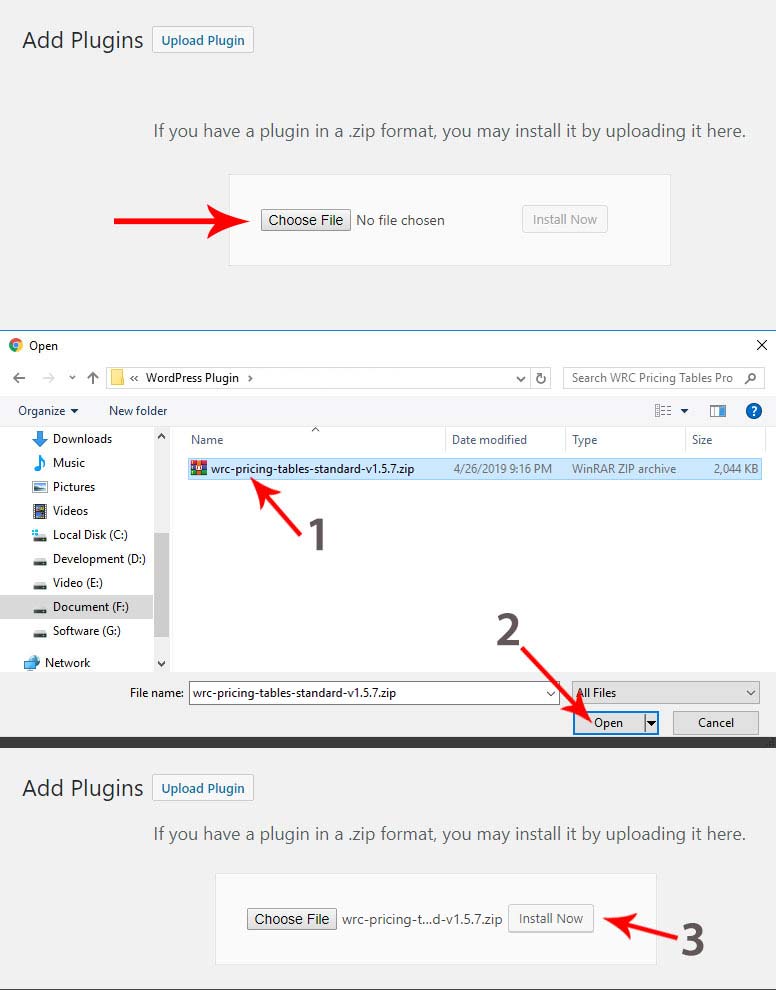
1 - Go to the WordPress admin panel and then navigate to Plugins > Add New > Upload.

2 - Choose the plugin zip file named as wrc-pricing-tables-standard-v1.5.7.zip and click the Install Now button

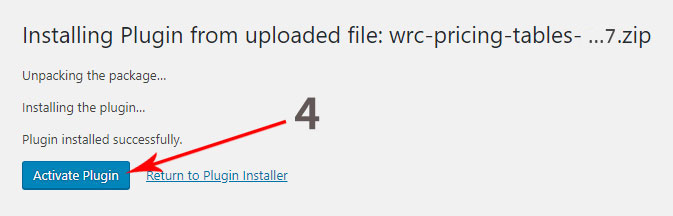
3 - Wait untill the installation process ends. When you will see the text, Plugin installed successfully click on Activate Plugin button.

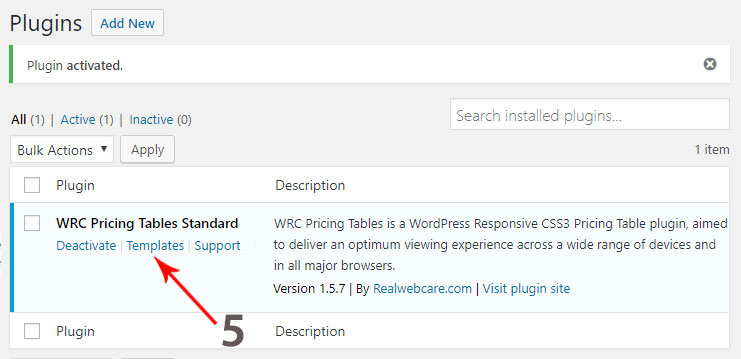
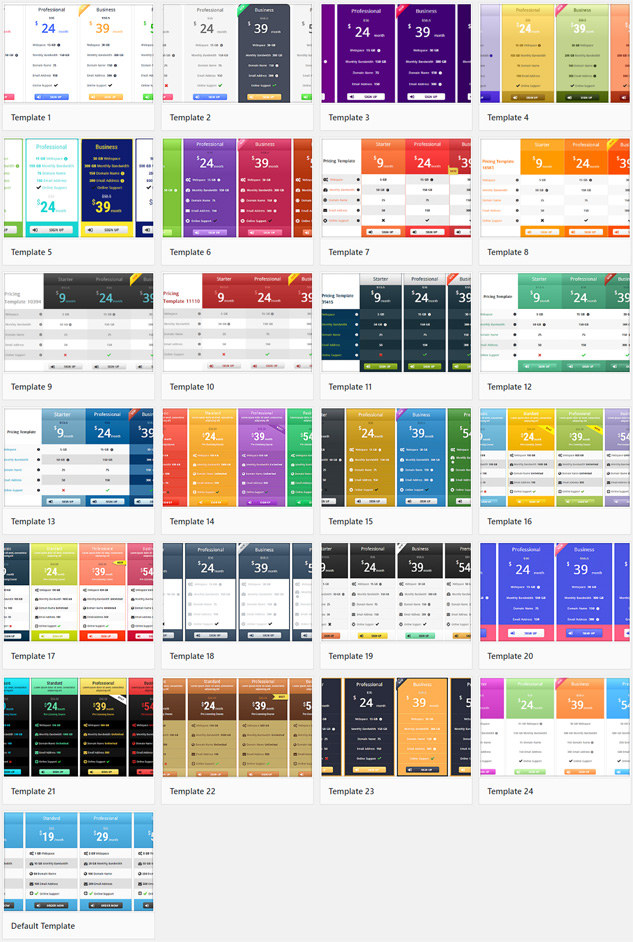
4- Congratulations! you are ready to create your pricing table. Click on Templates link to create a pricing table from 25 ready-made templates.

2. Install by FTP
Quick Start
From WordPress admin panel, navigate to Pricing Tables > Templates. Select your table from 20+ ready-made templates and click on Create Table button on mouse over. You will get a ready-made pricing table instantly! Navigate to All Pricing Tables and start configuring table content.

Add New Table & Features
1. Navigate to Pricing Tables >> All Pricing Tables and click on Add New button to add new pricing table.

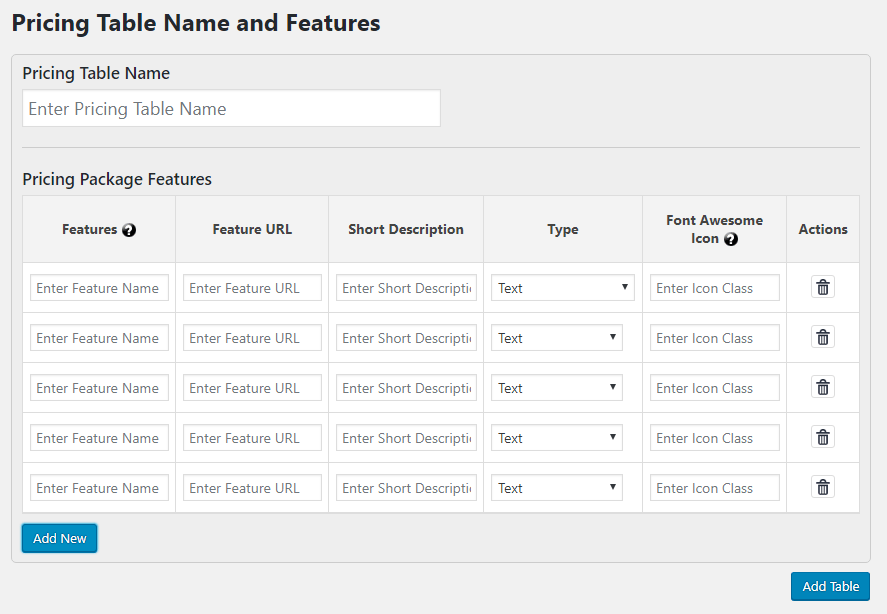
2. Enter the pricing table name as well as corresponding pricing column features. The column features are divided into five parts are as follows:

Finally, click on Add Table button.
Add Columns
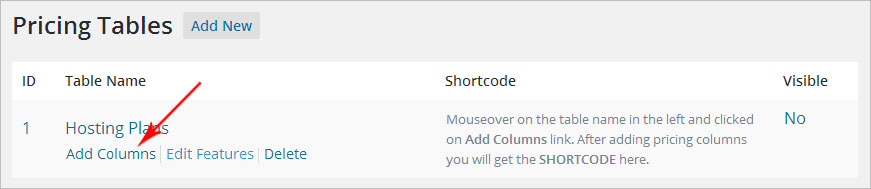
3. Mouse over on your recently created pricing table and click on Add Columns link. You can add as many pricing table columns as you want. There are three sections for each column:

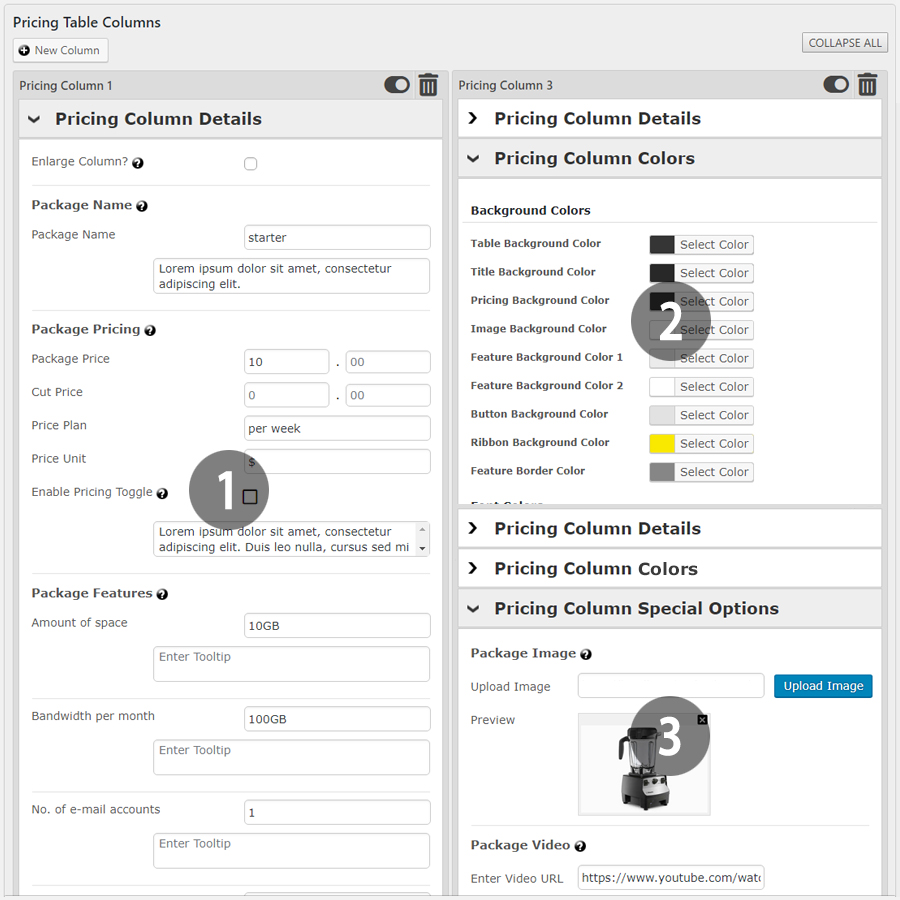
3.1 Pricing Column Details
There are 6 sections here:

3.2 Pricing Column Colors
In this section, you can select colors for your pricing table by the help of ColorPicker. It is divided into three categories:
3.3 Pricing Column Special Options
This is special because this section will help you to give a better visual appeal to boost the attractiveness of your pricing table by including images or videos on your packages. By using the WordPress Media Uploader you can easily add images for each package individually. You can also add videos (YouTube only) for each package by entering the YouTube video URL in the given text field. If Package Image or Video is enabled in General Settings under Pricing Table Settings, it will be displayed along with the packages. You can also set image width, height, margin and opacity in General Settings. It will help you to show the accurate size of the image in the pricing table. Similarly, height of the video should be set for the video.
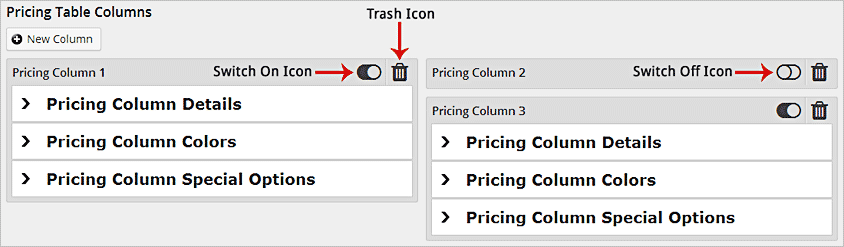
Hide or Delete Columns
4. There is a Trash icon on the top right of each column to delete the column. There is also a Switch On/Off icon next to the each trash icon to disable / hide a column instead of deleting it. You can reactivate the column again by clicking on the Switch Off icon.

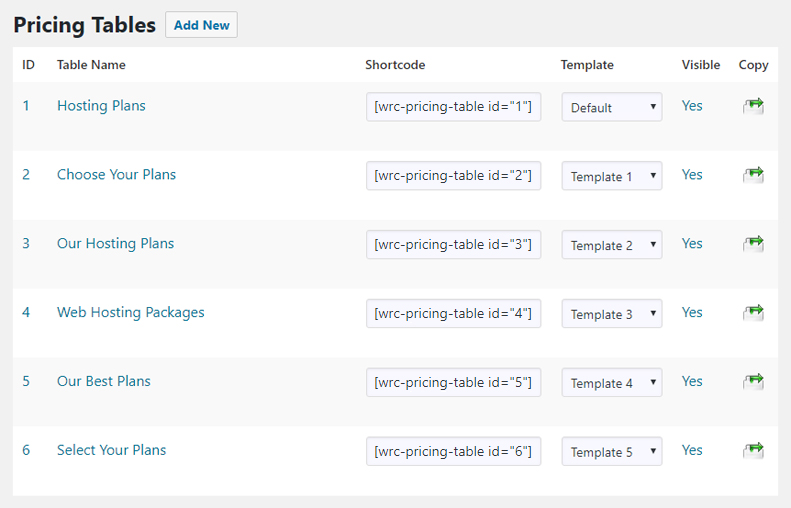
Shortcode
5. After completing all the necessary fields for your pricing column click on Add Package button. Then you will get a SHORTCODE of newly created pricing table with an unique ID, which will be generated automatically. Now, paste the shortcode in your posts or pages where you would like to show pricing table and publish. Visit the newly created post/page to see the magic! :)

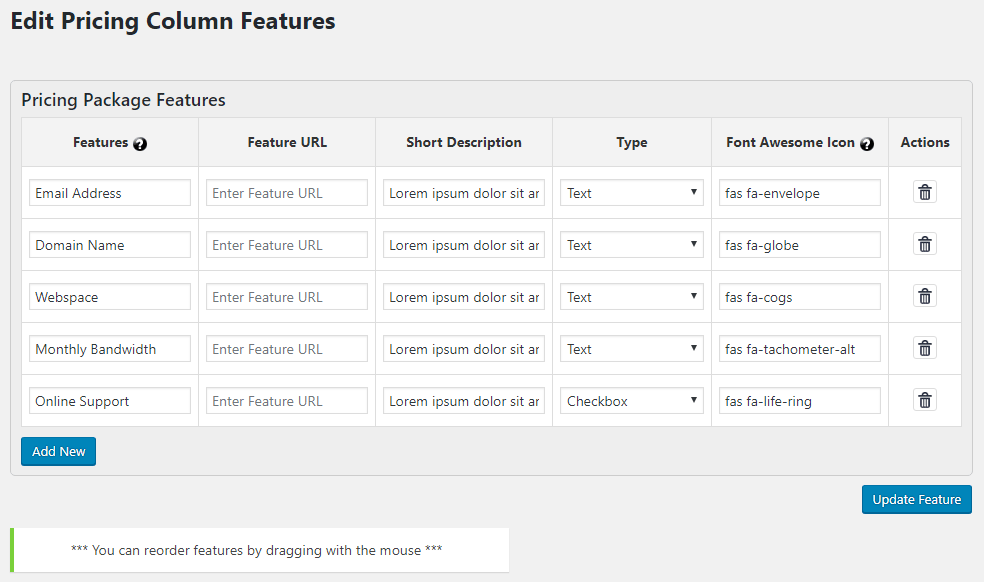
edit features
6. You can Edit, Delete and Reorder pricing column features at any time by clicking on the Edit Features link in the pricing table lists.

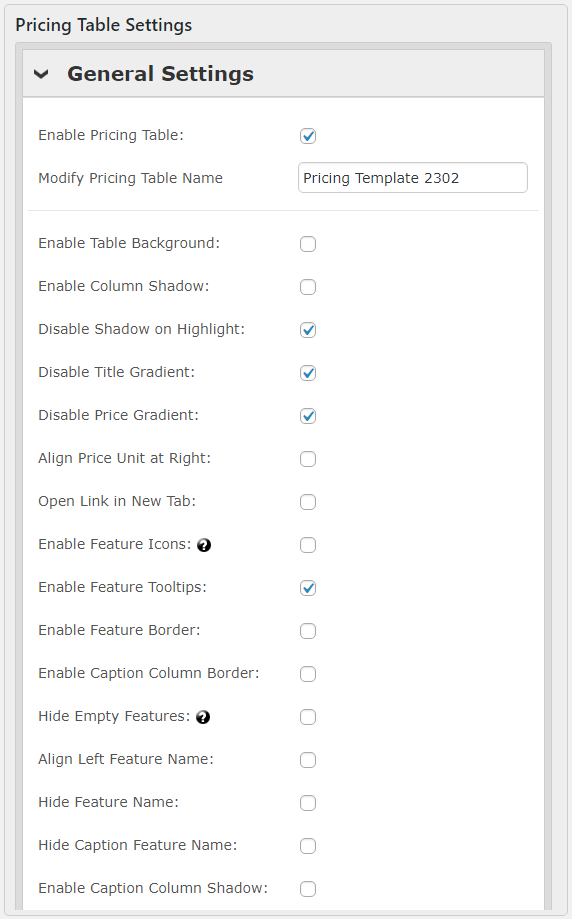
general settings
At first, you have to enable the pricing table to display. You can also change the table name here. There are several options here are as below:

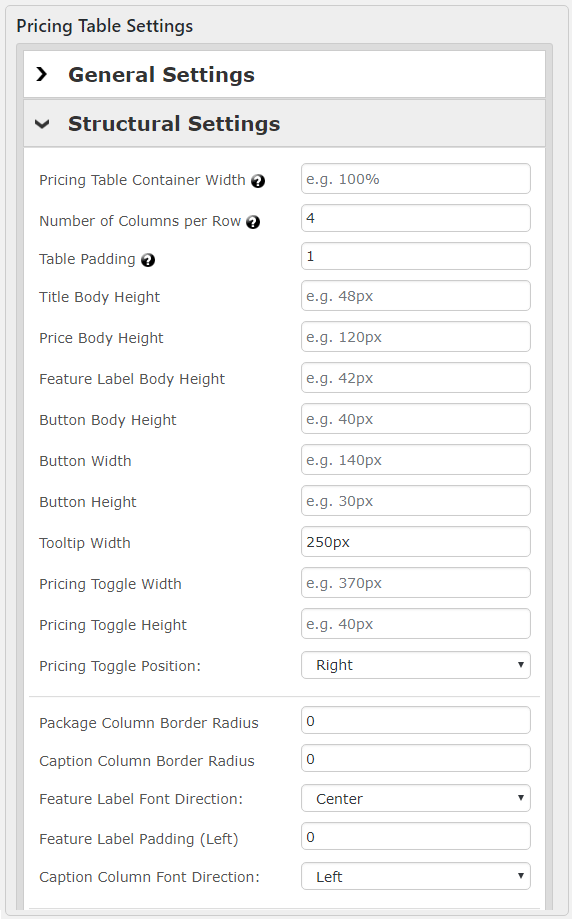
structural settings
Here you can set the structural options of the pricing table.

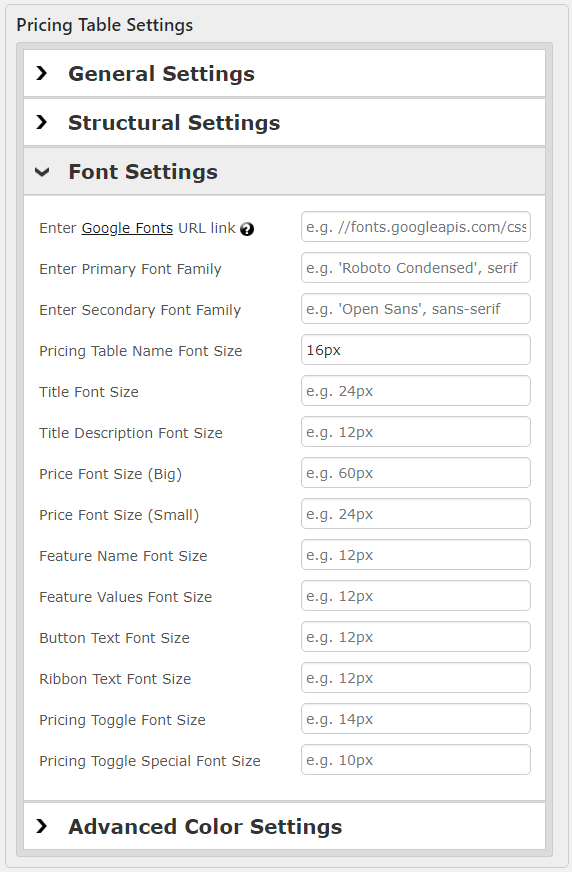
font settings
Here, you can set font family and font size for the pricing table.

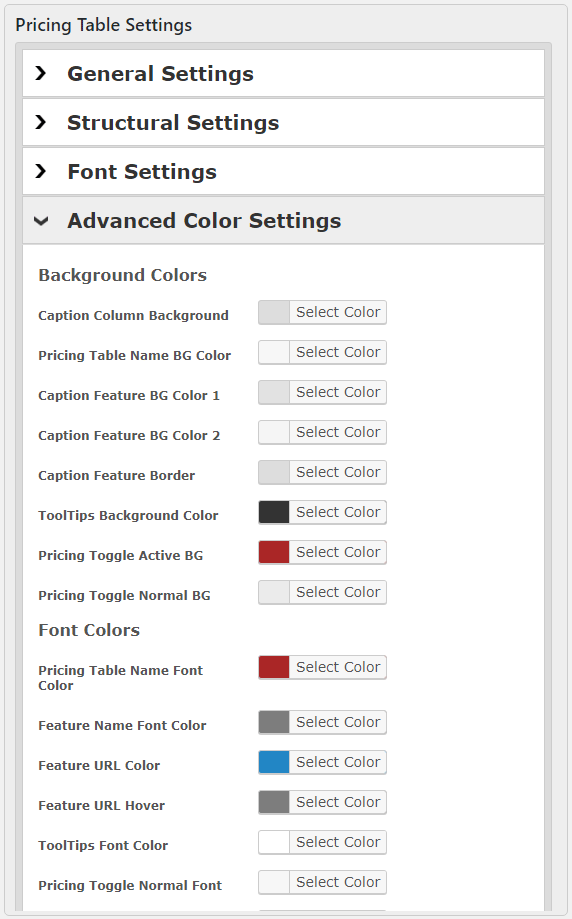
advanced color settings
Advanced Color Settings is for the common items of the pricing table. For example, if the caption column is enabled, then the column color can be selected. You can also change the background color of tooltip as well as it's font color. Column Shadow Color and Shadow Highlighted Color can also be selected here.

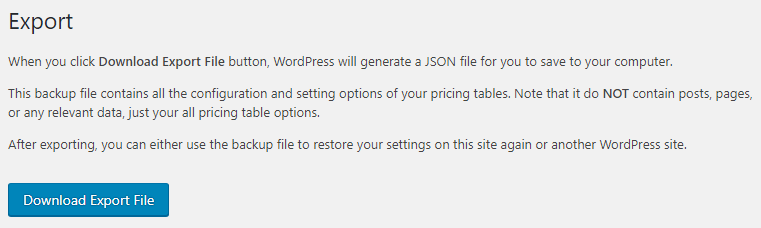
export table
Export Table:

Click on Download Export File button to generate a JSON file for you to save in your computer. This backup file contains all the configuration and setting options of your pricing tables. Note that it do NOT contain posts, pages, or any relevant data, just your all pricing table options. After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.
import table
Import Table:

Select a json file to upload that you exported before from Export Table, and click on Upload file and import. Wordpress do the rest for you.
Video Demo
Sources & Credits
I've used the following fonts, icons or other files as listed.